html引入css样式的方法有哪些
在HTML中实现CSS样式主要有三种方式:1.**内联样式**:直接在HTML元素上使用style属性来添加CSS样式。这种方法只会影响元素本身,不建议用于大型项目,因为它混合了HTML和CSS代码,导致难以维护。
例如:`
这是一段红色文本。
`2.**InternalStylesheets**:用在“HTML文档的部分”在html文档中引用css有几种方式?分别是什么?
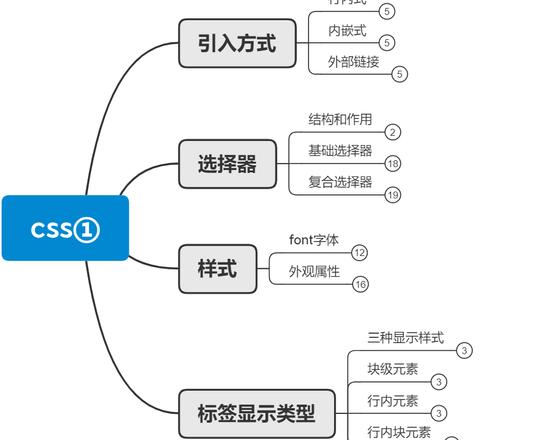
一般来说只有三种:1、最常用的类型是提交样式表,将样式写在样式表中,提交方法如下:
2用包裹Html标头,并在其中写入样式:
3.直接将内联样式写入标签中。
在HTML文档中引用CSS有几种方式?请指出它们分别是什么?
大致有三种:内联CSS样式表:比较适合CSS较少的网页和比较简单的网页。
CSS样式表:不常用;使用@import指令
html中,引用有几种方式
在HTML中,CSS引用可以通过三种主要方式实现。
最常见的方式是引入样式表,并在样式表中写入样式。
具体操作方法如下:另一种方法是在HTMLheader中使用标签,将样式包裹在里面来编写。
这种方法常用于直接在HTML文件中定义一些基本样式。
第三种方法是直接在HTML标签内编写内联样式。
该方法通常用于需要快速更改单个元素样式的场景。
此外,虽然不常用,但JavaScript也可用于直接修改或为特定标签分配样式。
这个方法基本上属于第三领域,因为它的作用也是直接修改HTML标签的样式属性。
需要注意的是,JavaScript虽然可以用来修改样式,但其操作的对象仍然是HTML标签,所以我们在讨论CSS引用方法时,并没有单独列出JavaScript作为方法引用。
总结一下,在HTML中引用CSS的常用方式有以下三种:引入外部样式表、使用标签在HTMLheader中编写样式、直接在HTML标签中编写内联样式。
每种方法都有自己的适用场景和特点。

相关推荐

linux属于哪个公司
linux是哪个公司的产品linux是哪个公司的Linux操作系统是在哪里开发的?Linux操作系统是由Linux开发的。Linux之父是LinusTorvalds,他是芬兰赫尔辛基大学的一名学生。因此,LINUX是个人

css代码怎么写进html
怎样将html放入css中?如何将css代码添加到html中?急求帮助!html中包含css主要有四种方式,分别是外部样式、内部样式、内联样式和输入样式。1.外部样式(1)使用外部样式的好处

容器技术是基于什么技术的
Docker容器技术详解Docker容器技术详解Docker是一个基于Go语言开发的开源容器引擎,通过ApacheLicense2.0协议,旨在简化应用程序、包开发者以及依赖包在可移植容器中的部署,并且可以可用于各