html怎么调用外部css?为什么我用link无效?
1.使用link标签引用CSS:趋势分为相对趋势和绝对趋势。
如果是相对路径;确保路径与文件匹配。
此外,如果你的css代码写错了。
即使路径正确,css文件样式也不会生效。
html如何引入css文件?HTML引入外部css文件的四种方法
学习前端时,需要掌握CSS为HTML标签添加样式,引导浏览器显示。将外部CSS文件引入HTML的技巧有很多,下面将一一介绍。
首先,直接在`div`中使用CSS样式创建`div+css`网页是一种方法。
但不推荐这种方法,因为页面标签较多,无法体现CSS的优势。
只适用于不需要频繁变动的场合。
其次,使用style在HTML中嵌入CSS是另一种选择,特别适合页面数量较少的情况。
这种方法的优点是速度快,CSS直接针对页面标签,不需要额外的命令,也不需要链接外部文件。
但缺点是维护不方便,页面容易臃肿,CSS难以复用,导致代码量增加,维护复杂。
此外,通过`@import`导入外部CSS文件,为HTML文件引入独立的`css`文件。
该方法利用CSS规则导入外部样式,提供高效便捷的样式管理。
综上所述,每种将CSS文件引入HTML的方法都有各自的优缺点,需要根据项目需求灵活选择。
html怎样连接到外部css
1.当我们不导入外部CSS样式表时,我们通常在HTML中编写样式。
有两种方法使我们独一无二。
第一个是下面介绍的。
2.第二种写法:
3.CSS样式,现在创建一个CSS样式表文件。
4.右键单击此处并选择将链接存储在CSS文件夹中。
5.在html文件中写入链接代码代码为:
6.之后,你可以看到HTML文件的源代码,并看到我们连接的CSS文件。
link在html中链接css?
如何在HTML中插入CSS?1.使用link标签导入
使用link标签导入外部样式表文件:
linkhref="Jumin001.css"rel="stylesheet"type="text/css"/
各引用说明:
href属性指定外部样式表文件的地址,可以是相对地址,也可以是绝对地址。
rel属性描述相关文档;这表明关联文档是表单。
type属性指定导入的文件类型,就像style元素一样;text/css指定CSS文本文件。
一般来说,定义链接标签时,应定义三个基本属性;它有href作为强制属性。
您可以将title属性添加到link元素以指定可选样式表的。
这意味着当Web文档导入多个样式表时,您可以选择使用哪个样式表文件。
通过title属性的值。
外部样式是CSS应用的最佳解决方案,单个样式表文件可以被多个网页文件引用,单个网页文件可以一次导入多个样式表。
用于导入不同格式的表文件的链接元素。
2.使用@import关键字导入
在样式标签中使用@import关键字导入外部样式表文件。
使用:
styletype="text/css"
@importurl("001.css");
/style
@在import关键字之后,使用url()函数加入。
单独的外部格式文件的地址。
比较
两种导入样式表的方法比较:
Link是HTML标签,@import是CSS提供的。
当页面下载完毕后,链接会同时下载,@import引用的CSS会等到页面加载完成后再加载。
Pannazhi
@import只能在IE5以上版本识别,而且由于链接是HTML标签,所以不存在兼容性问题。
链接样式的权重大于@import权重。
一般建议使用链接导入样式表,@import可以作为补充方法。
如何在dw中链接html和css1在软件中创建一个站点,并在站点内创建一个新的CSS文件夹。
文档。
(您可以点击下方参考经验,了解如何创建站点)
2.点击右上角【CSS设计器】;点击下方的【+号】;然后选择【创建新的CSS文件]。
3.在创建窗口中,单击[浏览]按钮。
4.然后,将站点中创建的文件夹命名为JiaoqinCSS,并输入您要创建的CSS的名称(必须是英文);单击[保存]。
5.然后将“添加为”设置为“链接”,然后单击“确定”按钮。
6.填满后,在右侧您可以在网站的CSS文件夹下找到新创建的CSS样式表文件。
7.在左侧的[head]标签中,有一行代码链接到CSS文件。
链接的图案表也可以在顶部选项卡标签中找到。
8.然后,写一个简单的网页,看看CSS样式表是否链接成功。
打开html网页编辑器页面,在[body]标签中添加一个div。
如下图:
9然后选择顶部tab标签中创建的CSS样式表,在样式表中写一个样式;命名为【aaa】并保存样式表【快捷键Ctrl+s]。
10然后回到html编辑页面,在div标签中引入class,[aaa]输入写入的花样名称并保存网页[快捷键Ctrl+S]。
11.点击上方设计按钮即可实时查看效果。
12.也可以点击快捷按钮郑三两F12直接用浏览器打开看看实际效果。
事实证明,将CSS链接到HTML是没有问题的。
1.打开DreamweaverCC2018软件,新建一个html文件;点击右上角的CSS设计器;然后点击下面的加号,然后选择创建。
新建CSS文件:
2.在创建窗口中,单击浏览按钮。
3.然后在站点创建CSS文件夹选择然后输入创建的CSS名称,点击保存插件文件:
4.然后将其设置为添加。
单击“确定”按钮作为链接:
5添加后您可以在右侧网站的CSS文件夹下看到新创建的CSS样式表文件,错误:
6。
此时,html文件的head标记中有一行额外的代码链接到CSS文本文件。
您可以看到顶部选项卡标签中链接的图案表:
7然后,在html网页编辑页面上,在body标签中添加一个div:
8.然后选择顶部tab标签中创建的CSS样式表,在样式表中写入一个样式;将其命名为AA并单击它。
按快捷键Ctrl+S保存样式表:
9最后,回到HTML编辑俏禅页面,在div标签中引入类,输入样式名称aaa并保存。
网页:
10最后,点击顶部的设计按钮即可实时查看效果。
链接:
1当我们不引入外部css样式表时。
通常我们用html写表单,智彦辉有两种方式让我们通用,第一种:
head
metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/
titletime元素/
/head
body
divstyle=“高度:300px;宽度:500px;背景:#999;"/div
/body
2.第二种方法:
head
metahttp-equiv="Content-Type"="text/html;charset=utf-8"/
时间元素/
样式
.all{
高度:300px;
宽度:500px;
background-#999;}
/style
/head
<正文3.创建一个CSS样式表文件。
4。
将其保存在css文件夹中
5.将链接代码写入html文件中。
代码代码如下:
linkrel="stylesheet"type="text/css"href="css/index.css"/
6HTML文件稍后我们可以看到源代码中链接的css文件并且链接成功。
如何将html与css链接
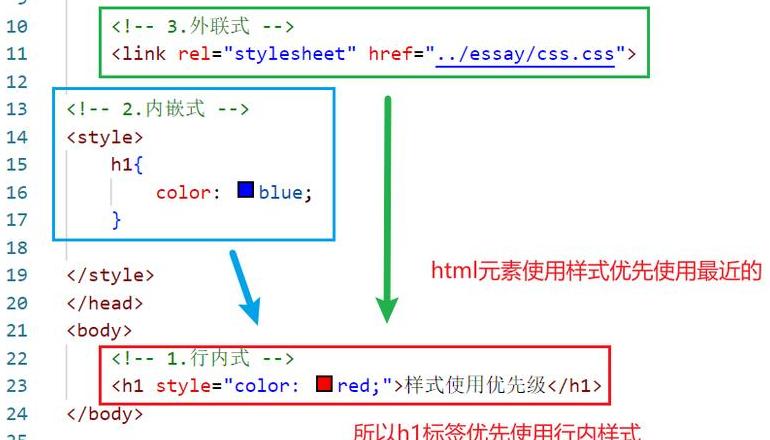
下面有四种加载css样式
外部样式(外圆和研磨样式)
内部样式(包含)
内联样式
导入样式
如果css是外部文件;您可以在header/header中写入
link
href="style.css"
rel="stylesheet"
typehtml文件的路径
/
href="style.css"这里可以写你的css文件的路径
这种形式是将css写成单独的css文件,在那之后,源代码已链接。
它的优点是不仅可以调用本页面,还可以调用其他页面,这是最常见的形式。
如果是内模;也可以用head/head来写
style
type="text/css"
h2
{
color:#f00;}
/style
这是里面写的样式,以源码的head标签/style结尾。
该表格仅对该页有效。
它不能应用于其他页面。
可以直接在html标签中编写css样式
p
style="font-size:18px;"内部样式/p
标签内标记该样式类型是内联样式,仅对标签内的元素有效,因此不建议使用。
@import
url("public.css");
导入样式链接到@import
url标签。
通常在另一个样式表中使用的外部样式表。
如果首页使用的是index.css样式,我们可以将全局需要的公共样式放在一个public.css文件中;然后@import
url绑定全局样式,使index.css("/public.css")代码可重用。