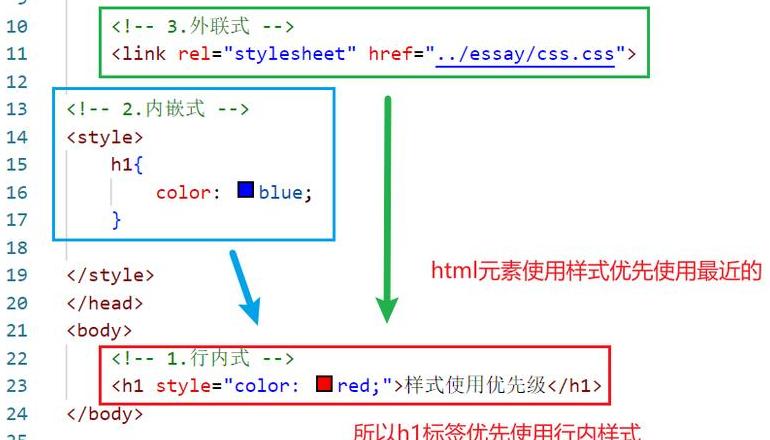
css样式的4种引入方式
链接外部样式文件是使用链接标签完成的,并且仅在HTML文档的头部可见。此过程需要href属性,该属性指定外部CSS文件的路径。
link元素包含type和rel属性,用于确定CSS文件的MIME类型以及该文件与当前文档之间的关系。
链接元素可以随HTML文档一起加载,并且链接的CSS也可以通过JavaScript动态更改。
导入外部样式表是通过@import语句完成的,类似于绑定,但不完全相同。
@import是在CSS2中提出的,低版本浏览器不支持。
在样式标签中使用时,建议选择@import。
但使用@import导入CSS文件会增加服务器的文件请求压力,并且页面加载时CSS样式不会立即生效,从而导致屏幕闪烁。
更重要的是,@import导入的样式不能通过DOM进行操作。
内联样式使用HTML元素的style属性直接定义样式,仅影响特定元素。
它们适合调试,但不建议常规使用。
内联样式直接嵌入到HTML文档中,导致查找问题时很难区分错误是来自HTML还是CSS,增加了开发团队的工作难度。
HTML中的样式标签用于控制页面显示,位于头部。
style标签内的CSS代码与内联样式相同,这会使代码变得混乱并且难以发现错误。
使用大量CSS样式会增加文档加载时间。
因此,尽量避免使用样式标签来控制样式。
建议将CSS代码和HTML代码分开,并使用外部链接引用CSS文件。
摘要:链接外部样式文件与导入外部样式表具有相同的功能,但链接方式更加灵活,不受版本限制。
内联样式简单快速,但很容易混淆代码。
虽然样式标签直观地控制了这种样式,但很容易导致难以识别问题。
您应该遵循最佳实践并优先考虑链接外部样式文件,以提高代码的可维护性和性能。
css的引入方式有哪三种(css引入方式有哪些)
页面引入css的方式有很多种一般只有三种方式:最常用的样式表引入,引入方法如下。
在HTMLheader及其样式中:{padding:0;margin:0}直接在标签内键入内联样式。
外部样式是最常用的输入方式,适合大页面或全站开发。
入口方法是将样式写在css文件中,然后将css文件链接到html文件。
css的引用方式主要有三种:1.内部引用,html文档中的css样式bdoy{font-size:14px;}2.外部引用,使用标签引用外部的css文件,将样式写入html文档中。
CS样式引用方法及示例
css中的引用方法主要有三种:1.内部引用,写在HTML文档的css标签中。
stylebdoy{font-size:14px;}2、外部引用,使用标签引用外部css文件,并用HTML文档引用样式。
指定CSS样式的方法有以下三种:行间样式表是指在HTML标记内编写CSS样式。
内联工作表仅受样式HTML元素支持。
要控制HTML标记的表示样式,请使用HTML标记的STYLE属性将STYLE属性直接添加到单个HTML元素中。
这是第二种阅读方法。
直接写在相应的页面上。
进一步阅读:每个页面都应该配置。
这项工作很乏味,而且编写大量代码会增加代码的大小。
不方便优化。
输入方式是将样式写入css文件,然后将css文件链接到html文件。
引入css样式的方式有哪些,优先级是什么?1.css样式采用的邻近样式原则。
内联样式具有最高优先级,如果没有内联样式,则页面上可以使用内联样式。
CSS名称中的“布局”是指样式表规则应用于HTML文档元素的方式。
2导入外部样式表:导入外部样式表时,使用@import:-@importurl(myStyle.css):方法,基本上相当于将其放入内部样式表中。
3.导入样式@importurl=(css路径名);总而言之,